





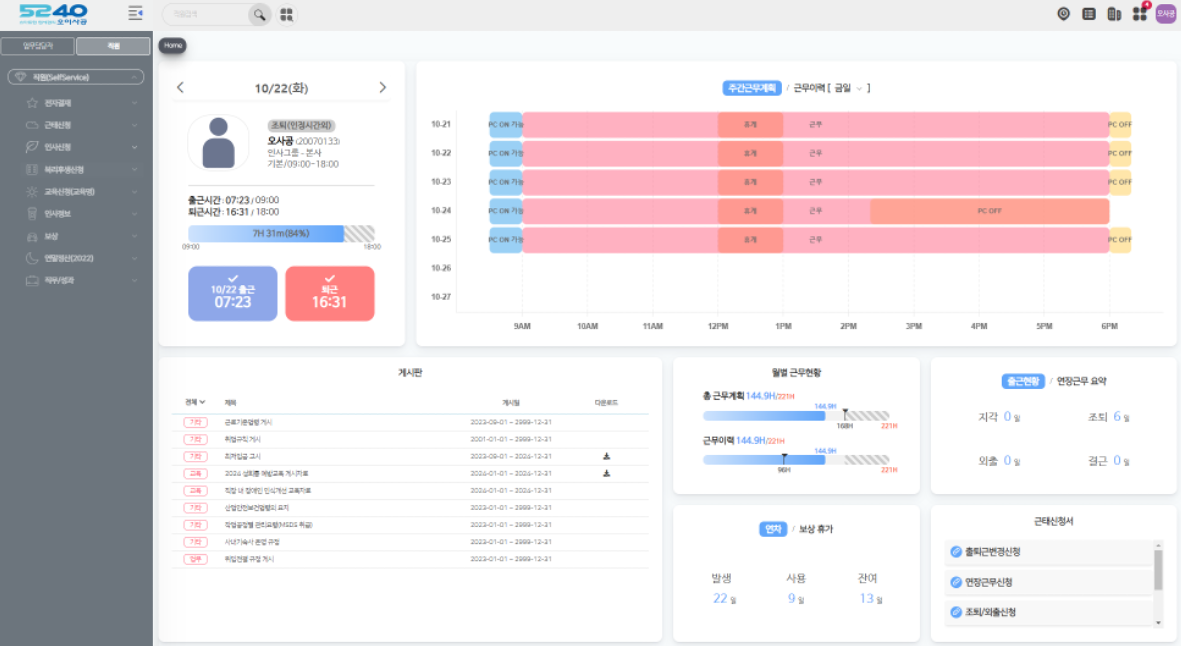
왼쪽 트리 구조로 메뉴 제공, 상단/우측/하단에 자주 사용하는 기능 배치.
알림, 출퇴근 기록 버튼, 자주 쓰는 메뉴 버튼, 법인 선택, 앱 모음, 프로필 버튼 제공.
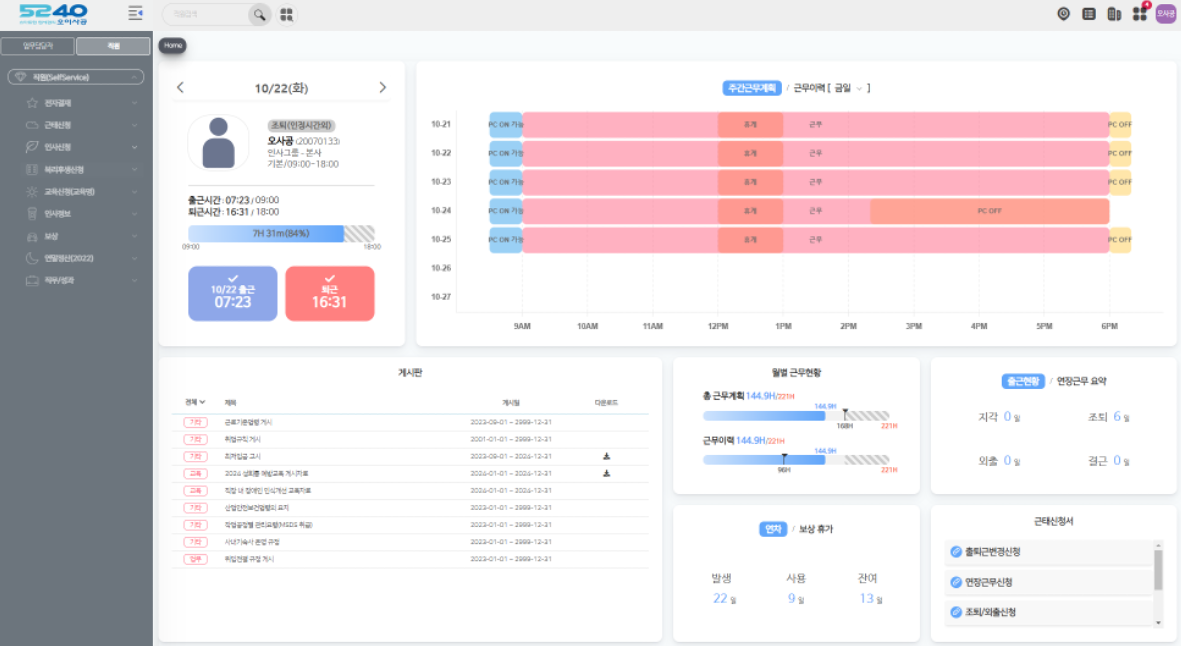
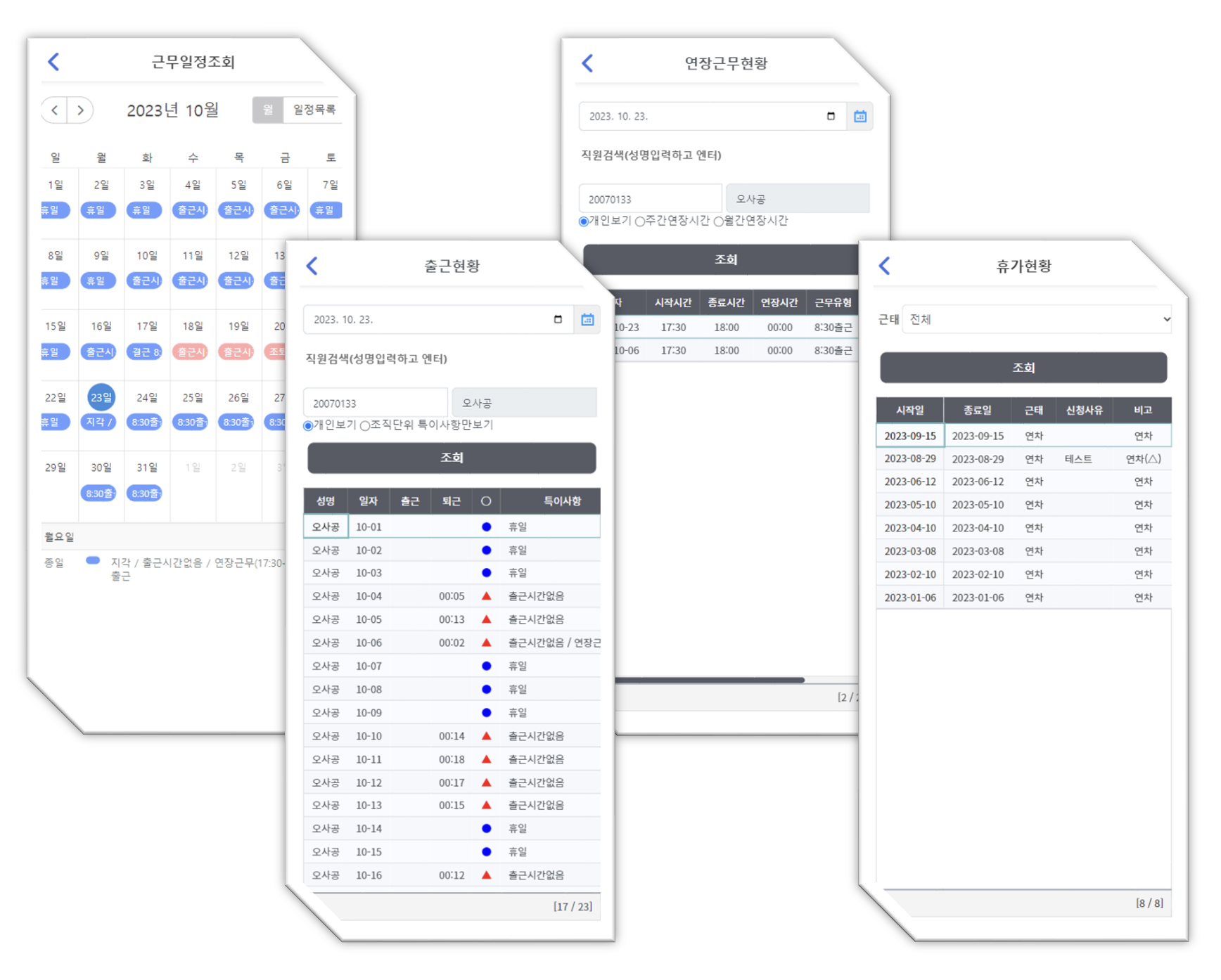
위젯으로 주요 정보를 빠르게 조회하고, 휴가 및 연장 근로 신청을 쉽게 접근할 수 있음. 탭(TAB)으로 인사정보 조회 가능.
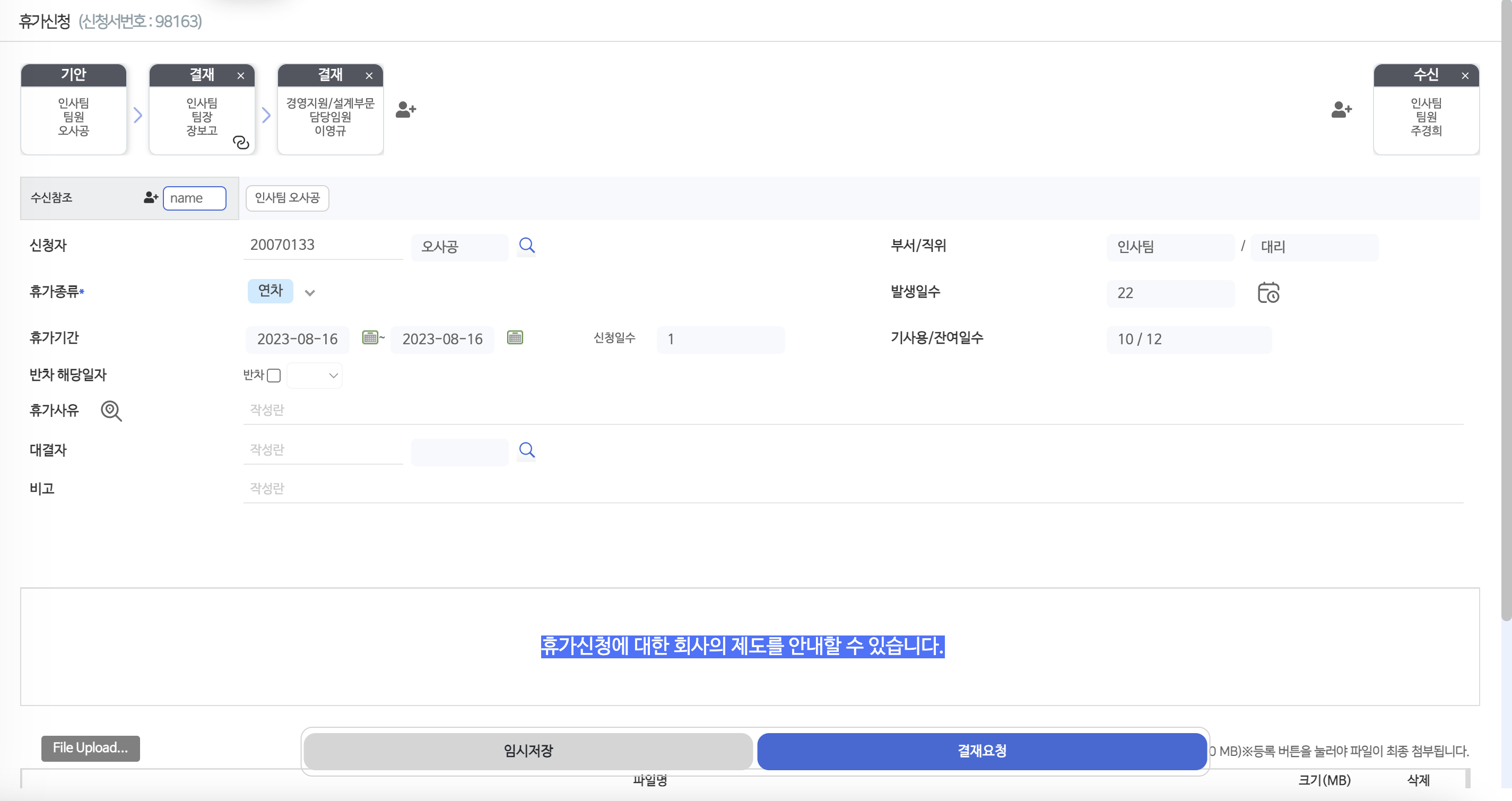
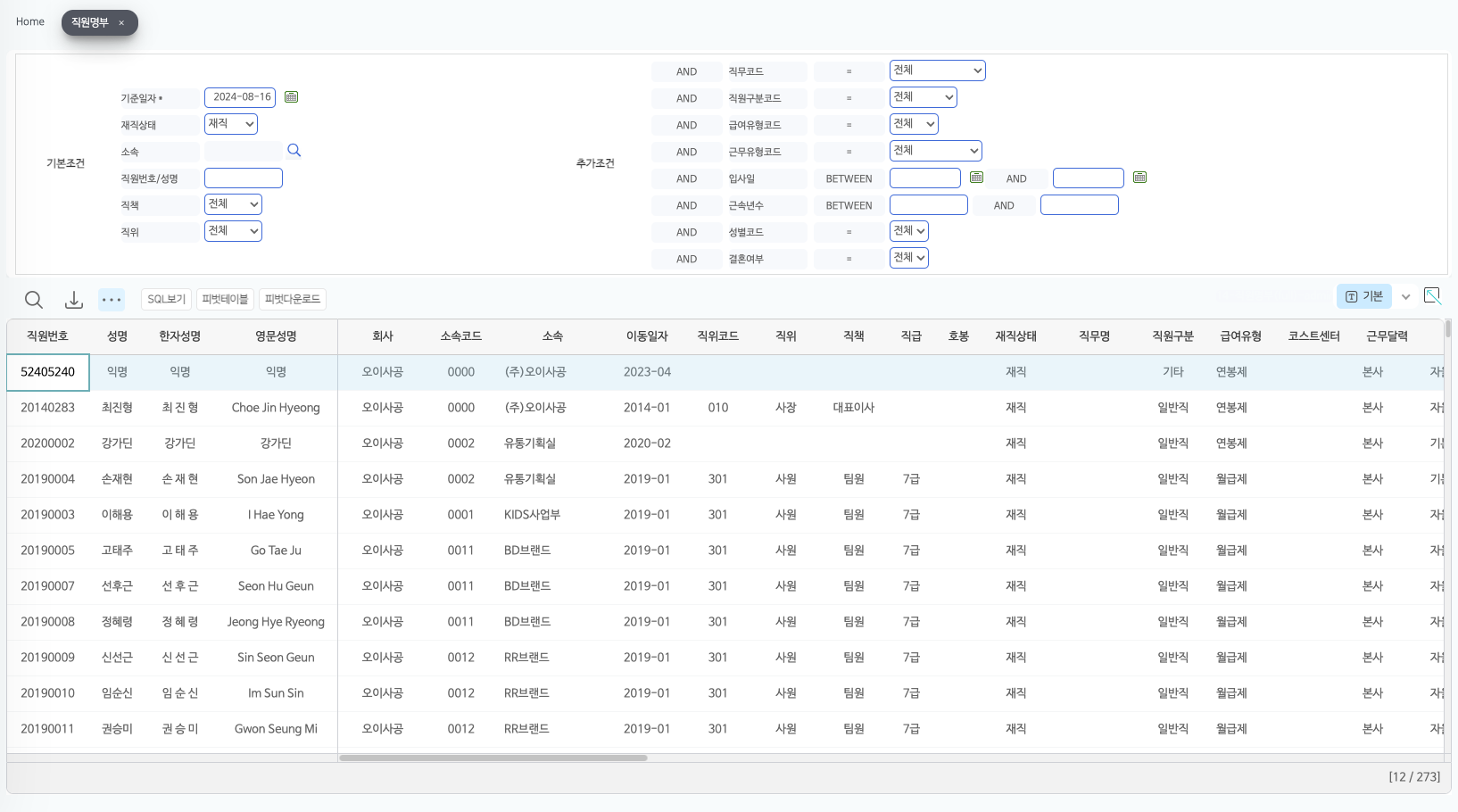
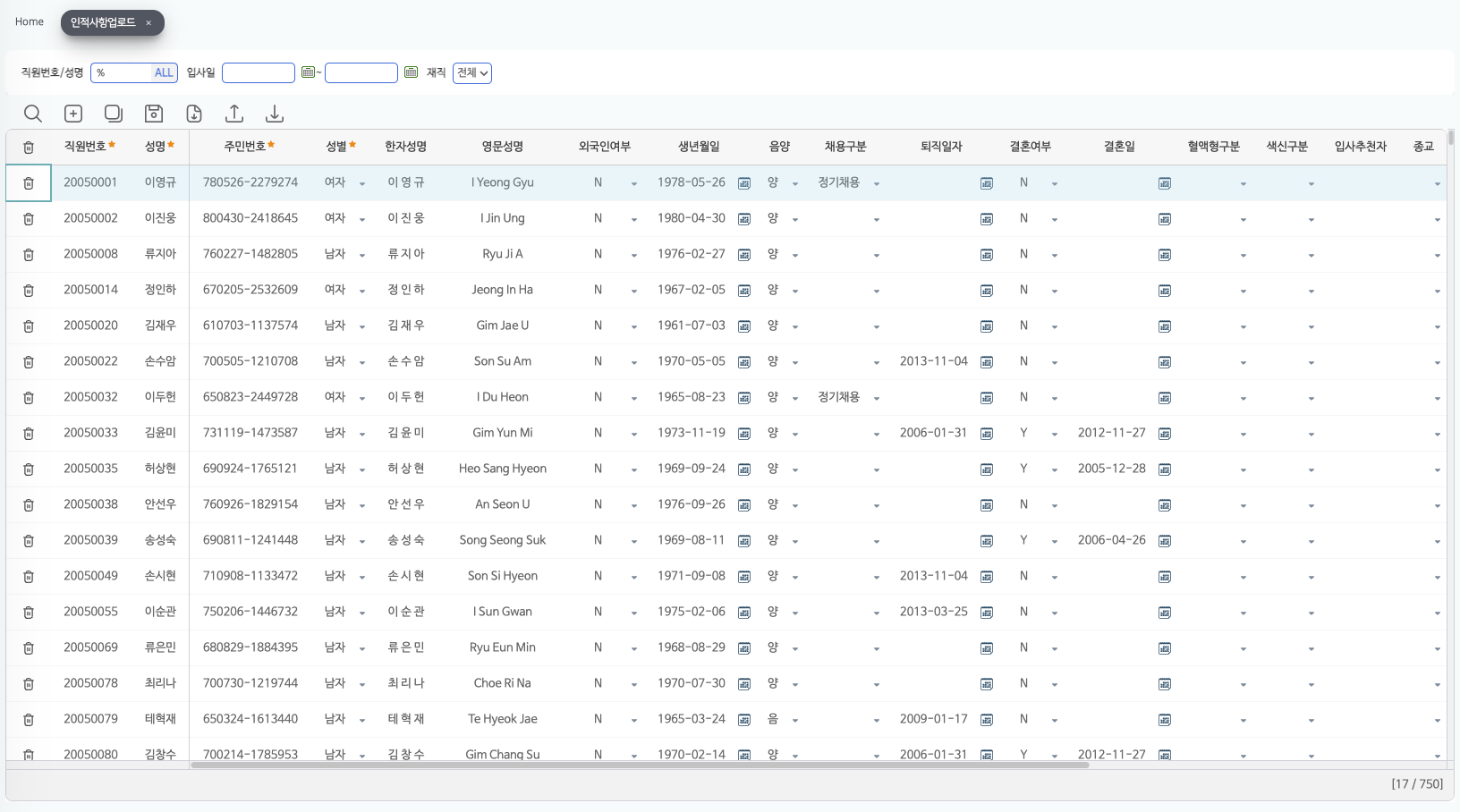
상단에 검색 조건, 하단에 데이터와 업무용 버튼, 화면 제어 버튼 배치.
업무별로 맞춤형 검색 조건과 데이터 조회 인터페이스 제공.
컬러 등 화면 구성을 개인 취향에 맞게 설정 가능.




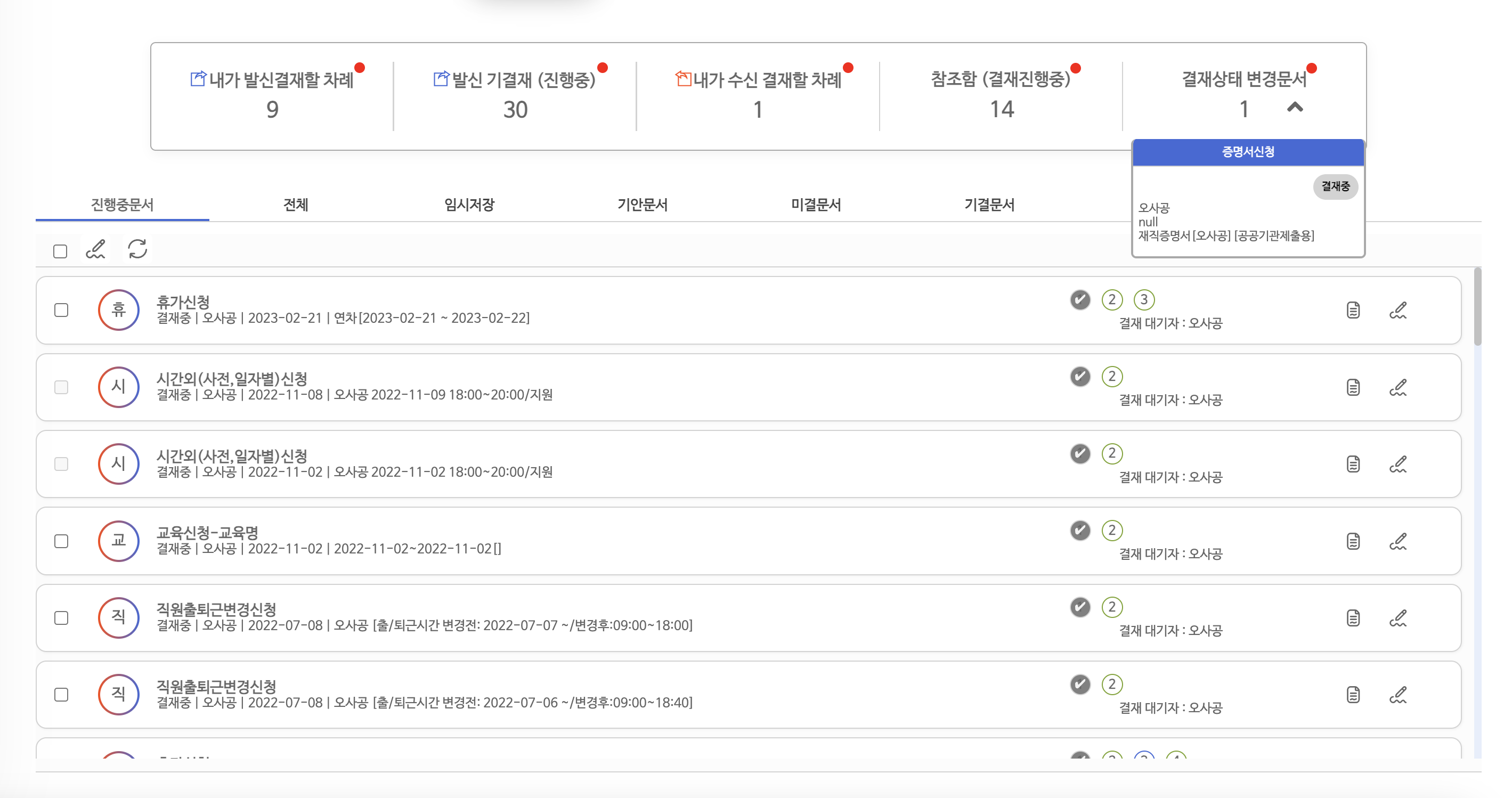
HR 시스템은 방대한 데이터를 다루기에, 표 형식으로 정보를 조회하는 그리드가 많이 활용됩니다. 최근 카드형 디자인이 늘고 있으나, 그리드는 여전히 업무 연속성에 유리한 솔루션입니다.
비그리드 디자인은 깔끔하지만 기능이 제한됩니다. 아래와 같은 작업이 어려워집니다:
그리드는 생산성을 높이고 빠른 업무 처리를 돕습니다. 오이사공5240에서는 기존 그리드의 디자인을 개선하여 기능성뿐만 아니라 미적 요소도 강화하고 있습니다.





기존에는 모든 버튼을 텍스트로 표시하여 화면이 복잡해 보였으나, 이제는 아이콘을 사용해 버튼을 구성하여 깔끔하게 보이도록 개선하고 있습니다.
HR 시스템에서는 권한 설정에 따라 특정 버튼이 보이도록 설정하여, 보안을 강화하고 있습니다. 예를 들어, 파일 다운로드는 권한이 있는 사용자에게만 표시되며, 권한 없는 사용자는 접근할 수 없습니다.
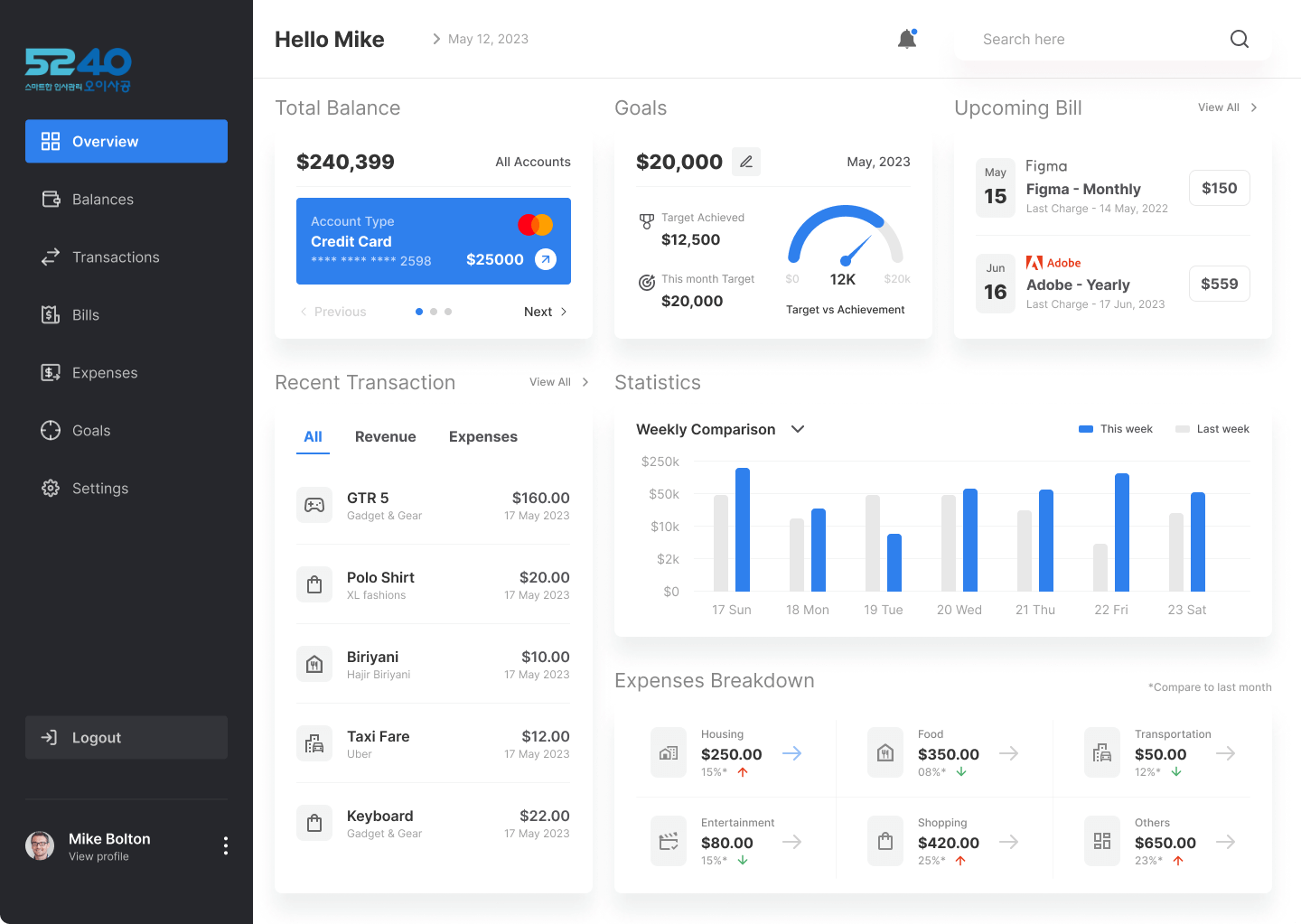
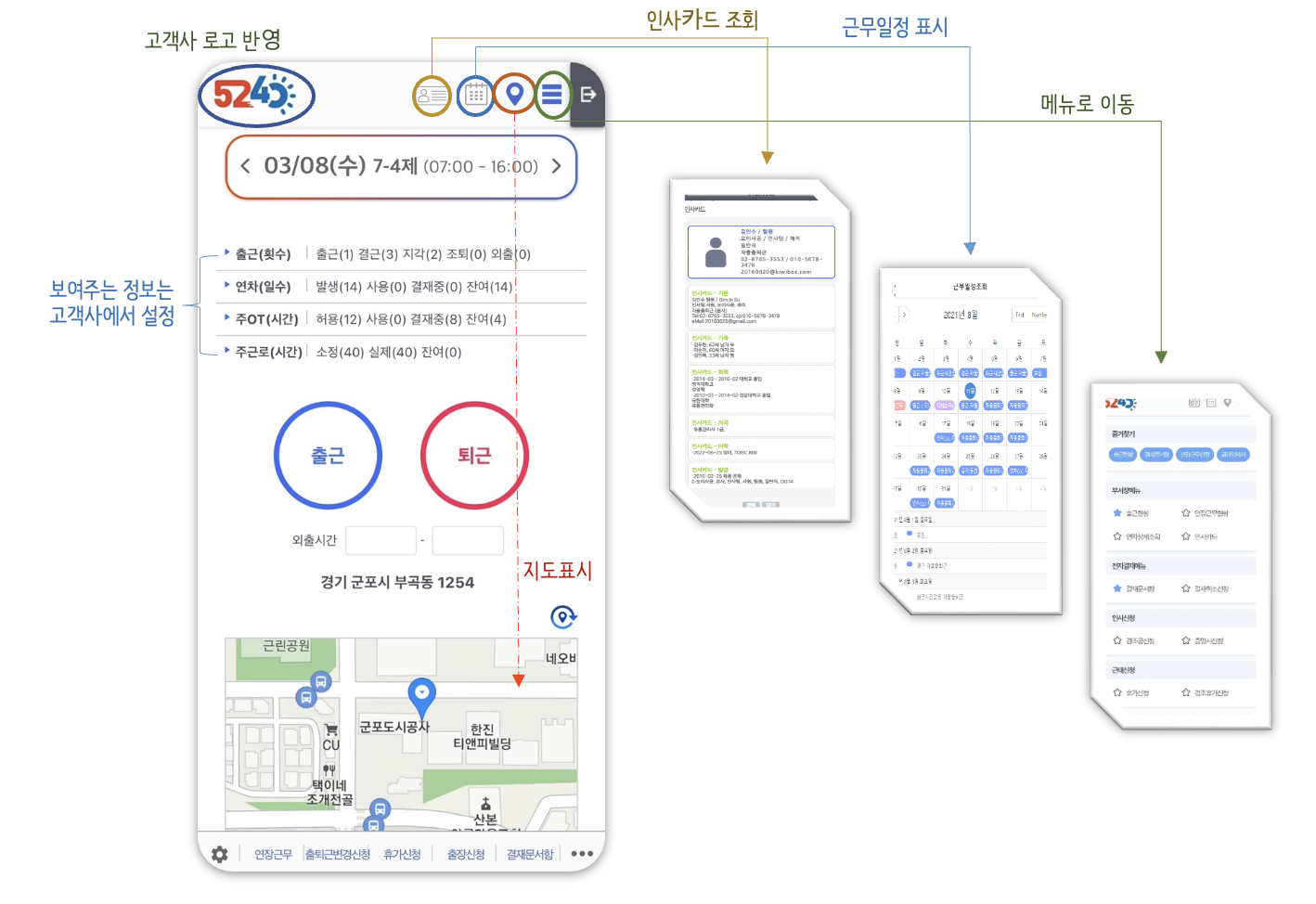
오이사공5240의 모바일 디자인은 **효율적 정보 조회**와 **입력 최소화**를 최우선으로 합니다.
여러 화면을 전환할 필요 없이 출근, 연차, OT, 근로시간 등 다양한 정보를 한 번에 확인할 수 있습니다. 복잡해 보일 수 있지만, 필요 정보를 빠르게 제공합니다.
상단 로고는 고객사의 로고로 커스터마이징 가능하며, 근무 일정 및 메뉴 이동을 위한 아이콘도 함께 배치되었습니다.
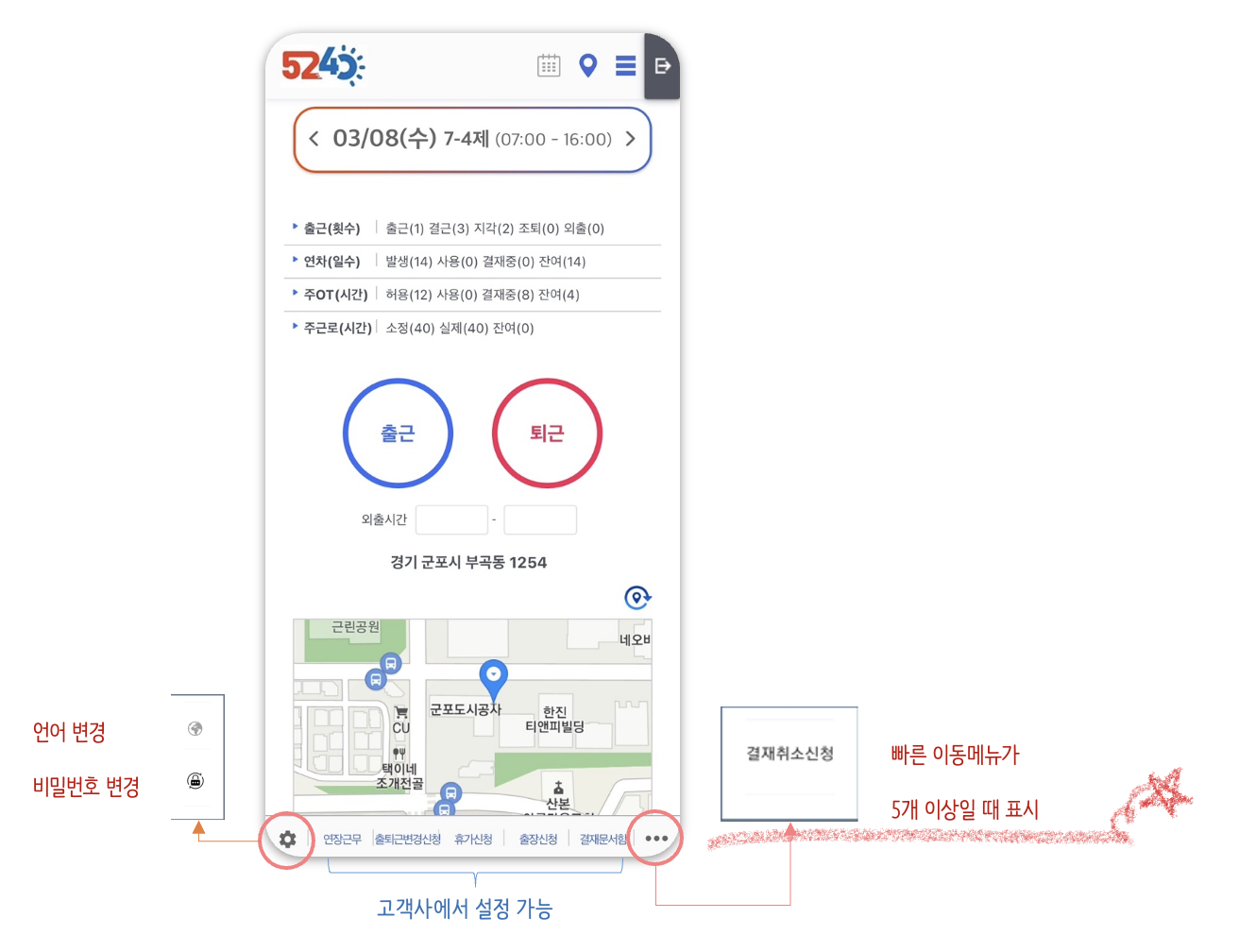
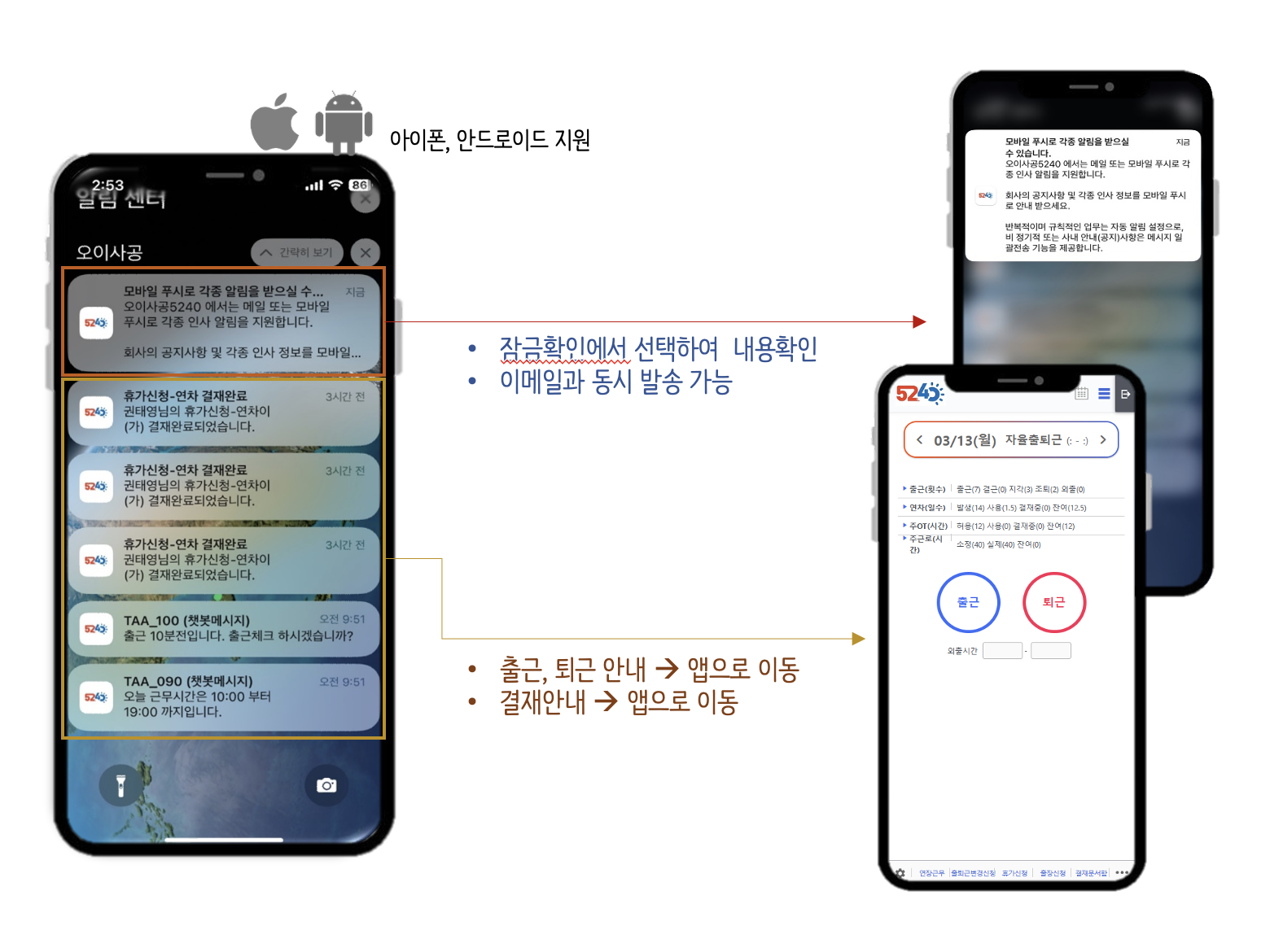
하단에는 자주 사용하는 메뉴와 언어, 비밀번호 변경 기능이 있으며, 긴급한 공지는 모바일에서 바로 확인할 수 있습니다.




저희 오이사공5240은 제공하고 있는 정보가 매우 많습니다. 그 정보들을 조회뿐만 아니라 여러 업무를 처리하기 위한 입력, 복사, 저장 등 여러 기능과 화면들이 있습니다.
저희는 이 복잡한 인사시스템을 보다 편리하고, 깔끔하게 느낄 수 있도록 노력하고 있습니다.
오이사공5240의 파트너는 ERP/그룹웨어 등 경영지원을 위한 시스템을 고객사에 공급하고 있습니다. 급여아웃소싱을 하여 여러 급여시스템을 경험한 파트너도 있습니다. 고객이 인사관리를 위한 HR시스템을 필요로 할 때 이분들이 저희 오이사공5240을 소개해줍니다.
소개 제품에 문제가 있으면 소개해주는 파트너도 곤란해집니다. 그러므로 파트너가 믿을 수 있는 제품이어야 하겠지요. 그렇다면 제품의 우수성을 확인하는 방법 중 하나는 솔루션을 다루는 전문가의 의견을 듣는 것입니다.
서울대학교 윤석철 교수는 기업이 생존하기 위해서는 고객에 받는 가격보다 가치가 높아야 한다고 가르칩니다.
생존법칙 : 가치 > 가격 > 원가 (Value > Price > Cost)
농심 신라면이 세계 1위를 하는 이유는 가격보다 가치가 크게 높기 때문이라고 간명하게 설명합니다.
고객은 신라면을 1천원에 구매하지만, 점심 한끼로서 가치는 5천원 수준이 되기 때문입니다.
오이사공5240이 고객에 청구하는 비용보다 고객이 얻는 가치가 높을 때 저희는 생존할 수 있습니다.
투명하고 일관성있는 경제적이고 합리적인 가격으로 더욱 높은 가치로 가성비가 있도록 하겠습니다.